このブログのアクセスログをみていると、古い記事もご覧いただいているようです。
一括で移行した結果、携帯で見ると画像のアスペクトが変になってるのが結構あるんですよね。
編集しようとすると、移行記事はすべてエディタが「クラシック」というものになっています。これを通常のブロックエディタに変更すると、結果的に画像のアスペクトも修正されるようです。
というわけで、ちまちまと暇時間にブロックエディタに変換していってます。
そこで、気づいた。
古い記事って、、、恥ずかしい。。。
だって、今以上にギターとか下手だし。。。いや、今が恥ずかしくないと言う意味では決してありませんよ^^;
「その時の理解」「その時の技量」ということだからよいのですが、パッと見て古い記事かどうかというのはわからないし、中には情報が古くて役に立たないこともある。
そこで自らのエクスキューズも兼ねて、あまりに古い記事は「この記事は5年も前に書かれてるのでいろいろ許して」という警告を表示するようにしたいと思いました。

こんな感じに自動的に出したいんですね。調べてみたら、意外にドンピシャの解説記事がなかったので、自分でざっと書いてみました。
Cocoonでのカスタマイズ方法
Cocoonというのは、このブログで利用させてもらっているWordpressのテーマです。無料で利用させてもらえるのですが、出来栄えも公式サイトの解説もサポートフォーラムもあまりにもよくできすぎていて感動しすぎたので、この記事書くついでに、些少ですが開発支援ということで寄付させてもらいました。
さて、その充実したCocoonサイトでカスタマイズ方法調べてたらこんな記事発見。

これですね。まさにやりたいのは。このコールバックを使えば解決しそうです。
PHP使ったことなかった
私も一応プログラムはかけるんですが、言語的にはJavaとRubyしかやったことない。仕事で使ってた(超大昔)はJavaで、近年趣味的にRubyって感じでPHPは全然知りませんw
まあ、でも知らないってもこの程度ならできるに決まってるのでやってみます。ただ、Wordpressを自分でいじるのも初めてなので、どこをどういじればいいのか。
上述のリンクによると、子テーマのfunctions.phpに追記しろとあります。
子テーマ・・・?ってなに?と思いましたが、そういえば、Cocoonを設定した時に親テーマでCocoonを設定し、その後、子テーマでもう一度Cocoonを設定したような気がします。公式サイトの手順通りにやると確かそうなったはず。
親テーマの方で全体を定義していて、個別カスタマイズできる部分は子テーマのほうでオーバーライドしてる構造になってると思われる。
要は、今使ってるテーマをカスタマイズすればいいと言うだけのことですね。
で、functions.phpってどこにあるの?FTPで直接ファイル持ってくるしかないんだろうか。
・・・と思ったらどうやら、ここにありました。

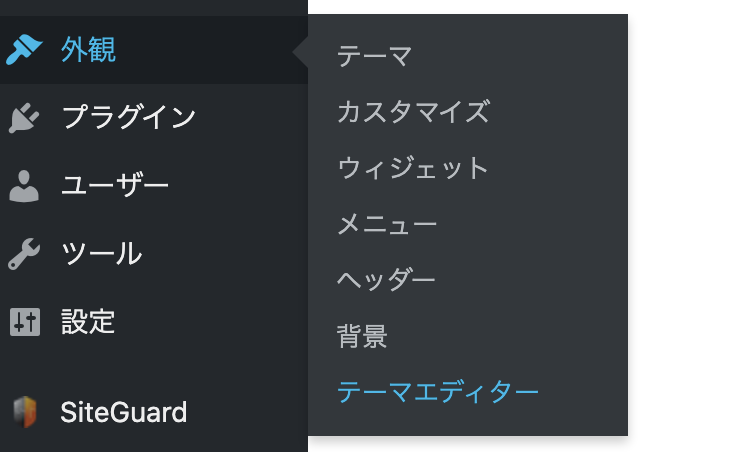
「外観」ー「テーマエディター」を選択して、

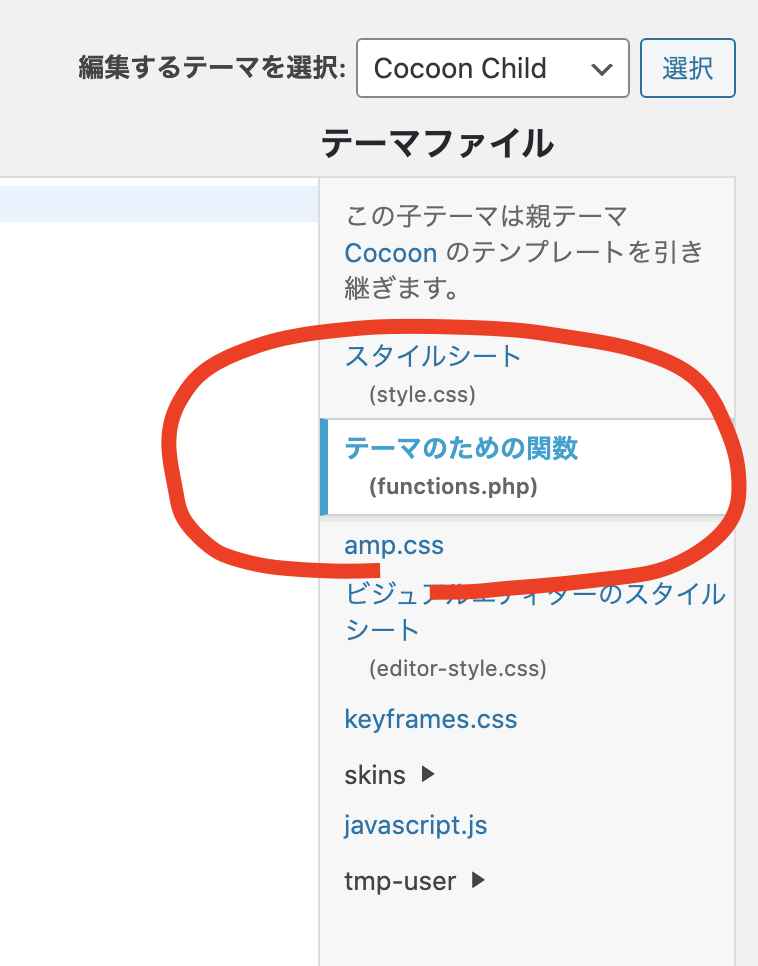
出てきた画面右側で編集するファイルを選べるので、functions.phpを選択。
あとはここに必要なプログラムを書き込めば良いっぽい。こんなエディタまであるとは、なんて行き届いて便利なんだろうか。すごいわ、Wordpress。
??年前の記事だったら表示するという処理
上の公式サイトのサンプルコードをもとに、こんな感じにしました。
<?php //子テーマ用関数
if ( !defined( 'ABSPATH' ) ) exit;
//子テーマ用のビジュアルエディタースタイルを適用
add_editor_style();
//以下に子テーマ用の関数を書く
//
add_action('singular_entry_content_before', 'add_notice_old_article');
function add_notice_old_article(){
if (is_single()) {
$years_old = date('Y') - get_the_date('Y');
if ( $years_old >= 1 ) {
echo '<div class="wp-block-cocoon-blocks-sticky-box blank-box sticky st-red block-box">';
echo '<p>この記事は<span class="bold-red"><span class="fz-28px">';
echo $years_old;
echo '年前</span></span>の記事です。当時の情報、理解に基づいておりますのでご留意ください</p>';
echo '</div>';
}
}
}実際にコードを追加してるのは9行目からです。
11行目は公式サイトのサンプルにあったのでそのままほっといてます。なにしてるかしりませんが、多分、個別記事かどうかを判断してるんですかね?関数の名前的に。
自分の趣味としては、is_singleだったら以下の処理を行う、、、という11行目の書き方はあんまり好きじゃないです。
is_singleでなかったらreturnすると言うふうに書けば、ネストが浅くできるし、すっきりしてわかりやすいと思う。Rubyなら、return unless is_single() とでも書くところですが、PHPの書き方知らないのでほっときました。後述しますが、変数の宣言方法すら知らなかったので。。。
さて、12行目の$years_oldという変数が、何年前の記事かというのを格納する変数です。get_the_date(‘Y’)で投稿した記事の投稿日を取得します。get_the_modified_dateとすると記事の更新日が取得できます。私はあくまでオリジナル投稿日を基準にしたいので、get_the_date関数を使います。
date(‘Y’)で現在の年を取得して、投稿日の年を引いてます。この数を「XX年前」という判断に使用しますので、それを$years_oldに格納しておきます。
最初、$years_old ではなくて、years_oldと言うふうに$マークを書いてなかったら動かなくて、なんでだろう?と思ったらPHPの文法では変数の宣言に$マーク必要らしい。Rubyだとローカル変数にはマークは必要ないけどPHPだとローカル変数でもマークが必要らしい。知らないとこういう些細なところでも時間をロスしますね^^;
話を戻すと、13行目で、years_oldが1以上なら、つまり1年以上前の記事なら14行目以降のHTMLを出力する、と。
このHTMLをechoで出力するのはなんかイマイチ。Cocoonが用意してるなんらかのウィジェット、テンプレート、ショートコード等を出力させるような方法がありそうな気もするのですが、もう面倒なのでこれでいいや。
さらに改良するなら
今回のコードだと、年でしか比較してないので、2019年の記事はすべて「1年前」扱いになります。2019年12月の記事であれば今からだと半年前くらいなんですが、このコードをそのまま適用すると「1年前」警告が出ちゃいます。
まあ、、、ちょっとイマイチですね。
ちゃんと月数を計算すればいいじゃん、ってことですが、そんな精密にやる必要ないかな、、、と思って。。。
ある程度、昔すぎる記事をみてくれた時に、「なにぶん昔だから多めに見てくださいね」と注意がでればいいだけなのです。
正確に表示を制御する必要がある方は、$years_oldを計算するところを工夫すればいいと思います。PHPの関数で、経過月数をとる関数とかもありそうですしね。
今回もRubyならそのようにしてたと思うのですが、PHPいじるのが本当に初めてなので、調べるのがおっくうで。。。
ちなみに、このサンプルコードでは1年前だったら表示、としていますが、このブログの実際の設定は、
if ( $years_old > 1 ) {不等号を「>=」ではなく、「>」にしました。これだと判定は2年になりますね。つまり2018年より前の記事の場合、一律、注意書きが出ます。



















コメント